첫 Spring
혹시 이 자료 api 데이터 어떻게 보내드리면 되나요 ?
"~ 프로젝트 열어보셔서 소스 파일안에 ~ 컨트롤러 안에 보시면 됩니다. 스프링 코드 보실 줄 알죠?"
프론트엔드라고 해서 현업에서 리액트만 쓰는게 아니었습니다.
장고를 공부를 했었지만 스프링을 많이 쓰는 현실이기 때문에 백 코드를 위해 스프링 공부의 필요성을 느끼고
스프링 공부를 해야겠다고 생각을 하게 되었습니다.
깊히는 들어가지 않고, 코드를 구성하는 법과 api 로 CRUD가 가능할 정도를 목표로 공부해 보겠습니다.

Spring
스프링은 간단히 백엔드에서 서버를 구성하기 위한 프레임워크 입니다.
스프링 부트
이전에는 세팅을 하나씩 했지만 현재는 스프링 부트를 이용해 시작을 합니다.
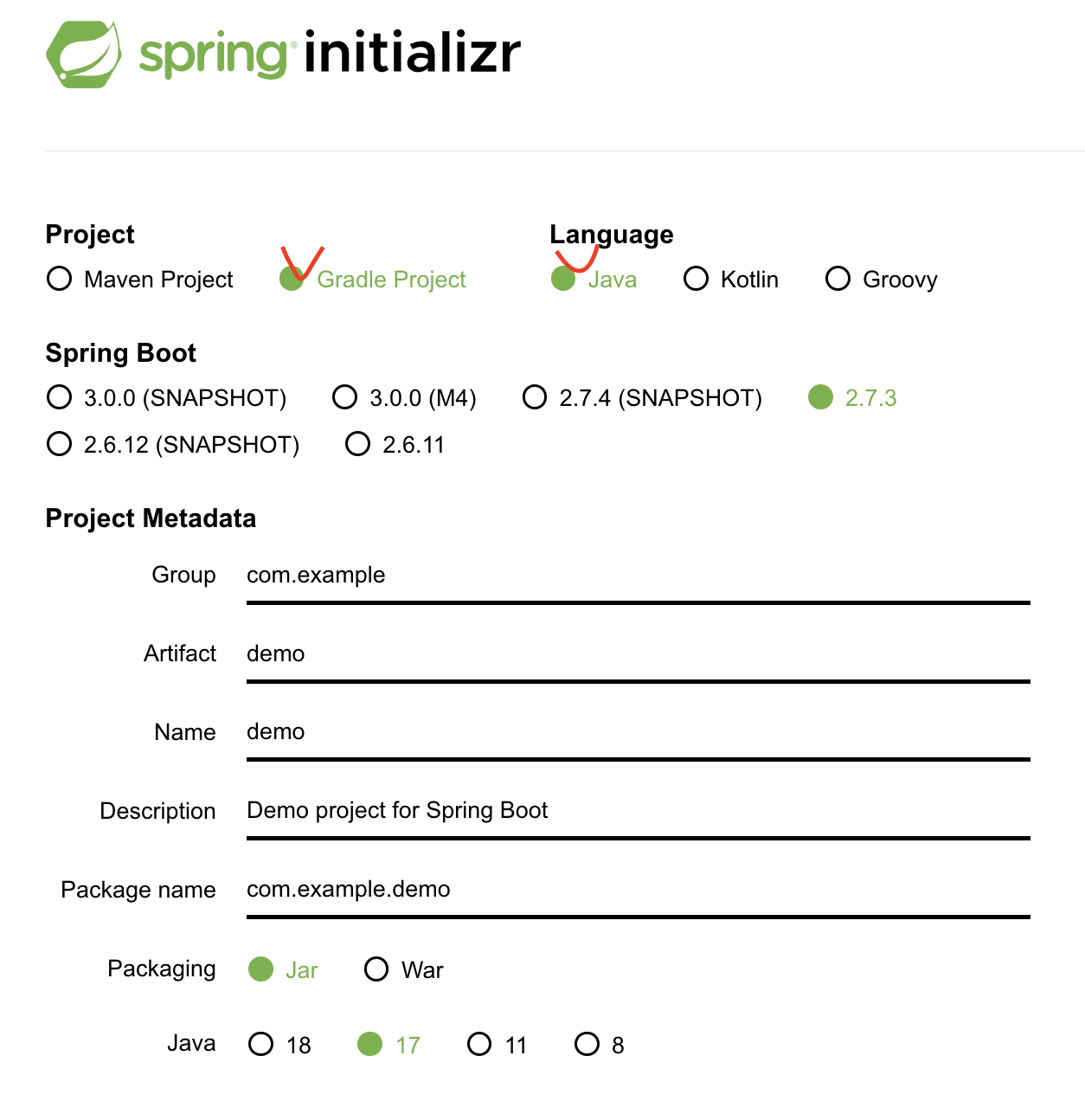
https://start.spring.io/ 으로 들어가서
gradle 프로젝트, 언어는 java , springboot는 계속 바뀌어서 안전한 것을 찾고, Name을 설정해줍니다.
마지막에 자바 버전을 주의해야합니다.

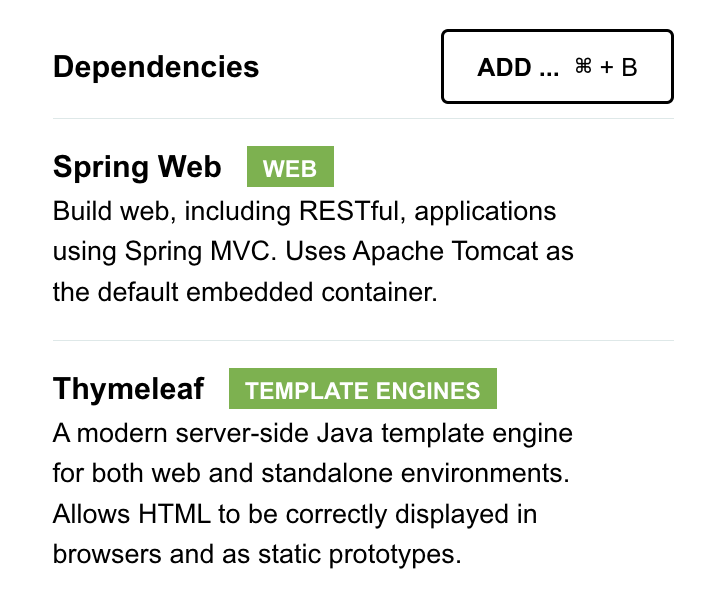
우측에 Dependencies 에 필요한 라이브러리를 추가합니다.
web을 만들것이기 때문에 Spring Web 과
Tymeleaf 라는 지정된 템플릿 양식과 데이터가 합쳐져 html 문서를 출력하는 소프트웨어를 추가했습니다.

이후 Generate 버튼으로 프로젝트를 시작할 수 있게 됩니다.
프로젝트 빌드하기
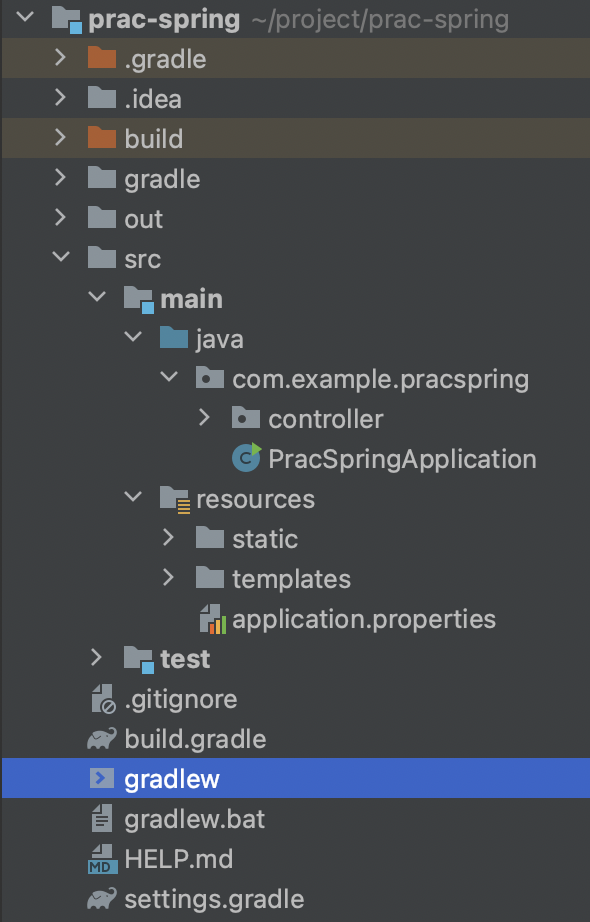
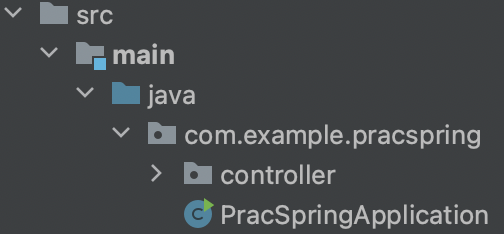
인텔리제이를 열어 구조를 열어보겠습니다.

gradlew를 이용해 gradle wrapper 파일을 생성합니다.
최상위 dir에서 ./gradlew 를 입력하여 warpper 파일을 생성합니다.
빌드 준비가 끝난건데, 그 후 ./gradlew build 로 빌드를 할 수 있습니다.
./gradlew build
./gradlew clean build 빌드한 이미지 삭제하기
java -jar prac-spring-0.0.1-SNAPSHOT.jar = 실행시키기
jar 위치 = build/libs
프로젝트 시작하기

src/ main/ java/ 프로젝트이름 / ~Applicataion (초록색 화살표) 통해 실행할 수 있습니다.
localhost:8080 에서 white 라벨 페이지가 뜨면 성공한 것입니다.
화면 페이지를 구성해보겠습니다.

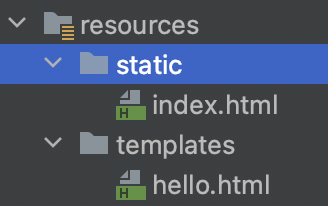
resources 는 java 파일을 제외한 내용들입니다. spring도 포함됩니다.
static에서 index.html 이라는 정적 파일을 만들어 초기 페이지를 구성해보겠습니다.
<!DOCTYPE HTML>
<html>
<head>
<title>HELLO</title>
<meta http-equiv="Content-Type" content="text/html"; charset="UTF-8" />
</head>
<body>
HELLO
<a href="/hello">HELOOO</a>
</body>
</html>원하는 결과대로 잘 나오는 것을 볼 수 있습니다.
/hello 페이지를 이동하면 다시 whitelabel 페이지가 나옵니다. 이 페이지도 만들어 보겠습니다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p th:text="'안녕하세요.' + ${data} "></p>
</body>
</html>이번에는 thymeleaf 라는 템플릿 엔진을 이용해 데이터를 불러와보겠습니다.
src/ main / java/ prj / controller 안에 Java 클래스로 Controller 하나를 만들어 줍니다.
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data","hello!!!!");
return "hello";
}
}import 문장들을 빼면 이정도의 코드 입니다.
@Controller = 컨트롤러를 만들기 위한 코드입니다.
@GetMapping = get요청 입니다. localhost:8080/hello 에 대한 결과를 줄 수 있습니다.
hello 라는 모델을 Model에 상속해서 만들고, hello "data"에 "hello"라는 값을 부여합니다.
return "hello" 를 이용해 "hello.html" 를 응답 결과로 줍니다.
결과물
hello.html 의 <p th:text="'안녕하세요.' + ${data} "/> 에서 data 를 hello model에서 참조하여 사용할 수 있게 됩니다.
위의 패턴을 이해하기 위해서는 MVC 패턴에 대해서 알고 있어야 합니다.
MVC 패턴
Model-View-Controller의 약자로 애플리케이션을 세 가지 역할로 구분한 개발 방법론입니다.
1. 사용자가 Controller를 조작하면
2. Controller는 Model을 통해 데이터를 가져오고
3. 그 데이터를 View를 통해 시각적 표현을 제어하여 사용자에게 전달하게 됩니다.
Model
데이터를 가진 객체를 모델이라고 지칭합니다. 데이터는 내부의 상태에 대한 정보를 가질 수도 있고, 모델을 표현하는 이름 속성으로 가질 수 있습니다. 모델의 상태에 변화가 있을 때 컨트롤러와 뷰에 이를 통보합니다.
이와 같은 통보를 통해 뷰는 최신의 결과를 보여줄 수 있고, 컨트롤러는 모델의 변화에 따른 적용 가능한 명령을 추가, 제거, 수정할 수 있습니다.
View
클라이언트 측 기술은 HTML/CSS/Javascript들을 모아둔 컨테이너입니다.
사용자가 볼 결과물을 생성하기 위해 모델로부터 정보를 얻어옵니다.
Controller
사용자가 접근한 URL에 따라 사용자의 요청사항을 파악한 후에 그 요청에 맞는 데이터를 Model을 의뢰하고, 데이터를 View에 반영해서 사용자에게 알려줍니다.